今回は、FlutterFlowで作成した既存プロジェクトにFirebaseを接続する方法を紹介します。
Firebaseプロジェクトの作成
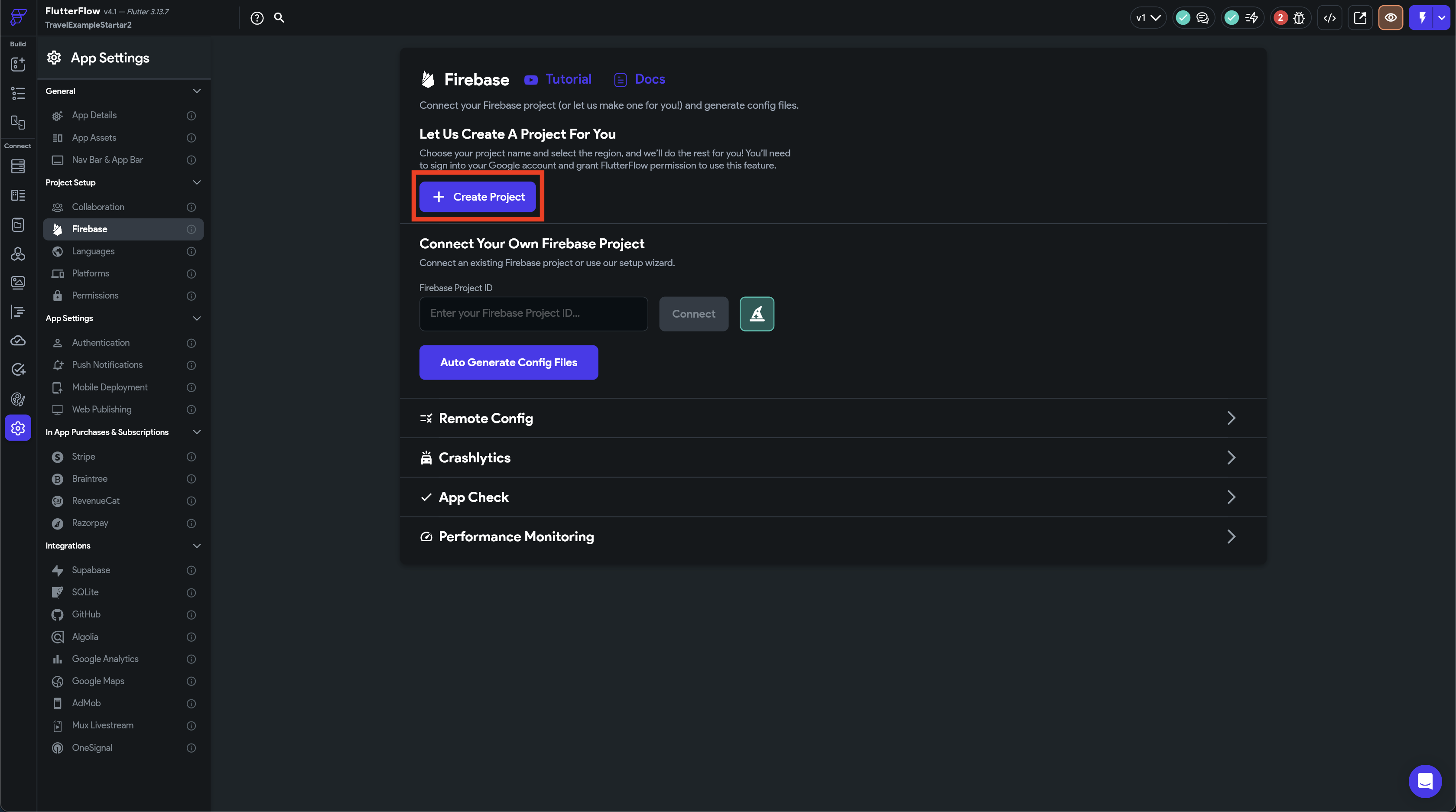
画面左のナビゲーションメニューのSettings > Project Setup > Firebase を選択します。
Create Projectボタンをクリックし、Firebaseプロジェクトの作成を行います。

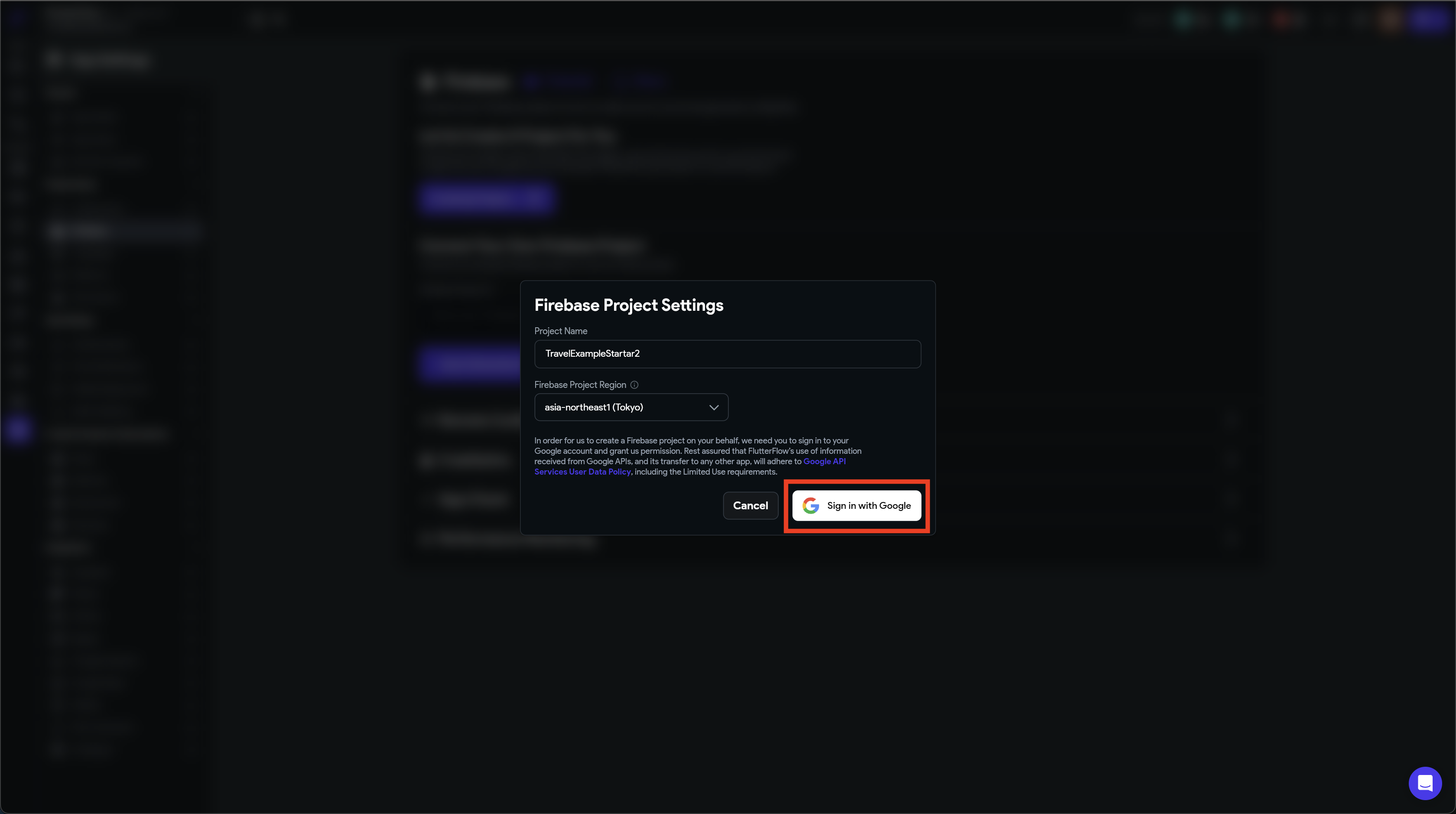
ProjectNameを入力します。このProject NameがFirebaseのProject Nameとなります。
Firebase Project Regionは、asia-northeast1(Tokyo)を選択します。ご自身に最も適したリージョンを選択してください。
プロジェクト作成ご、Firebase Project Regionの変更はできません。
Sign in with Googleボタンをクリックします。
そうすると、Google連携モーダルが立ち上がるので、自分のGoogleアカウントを選択し、権限を許可してください。

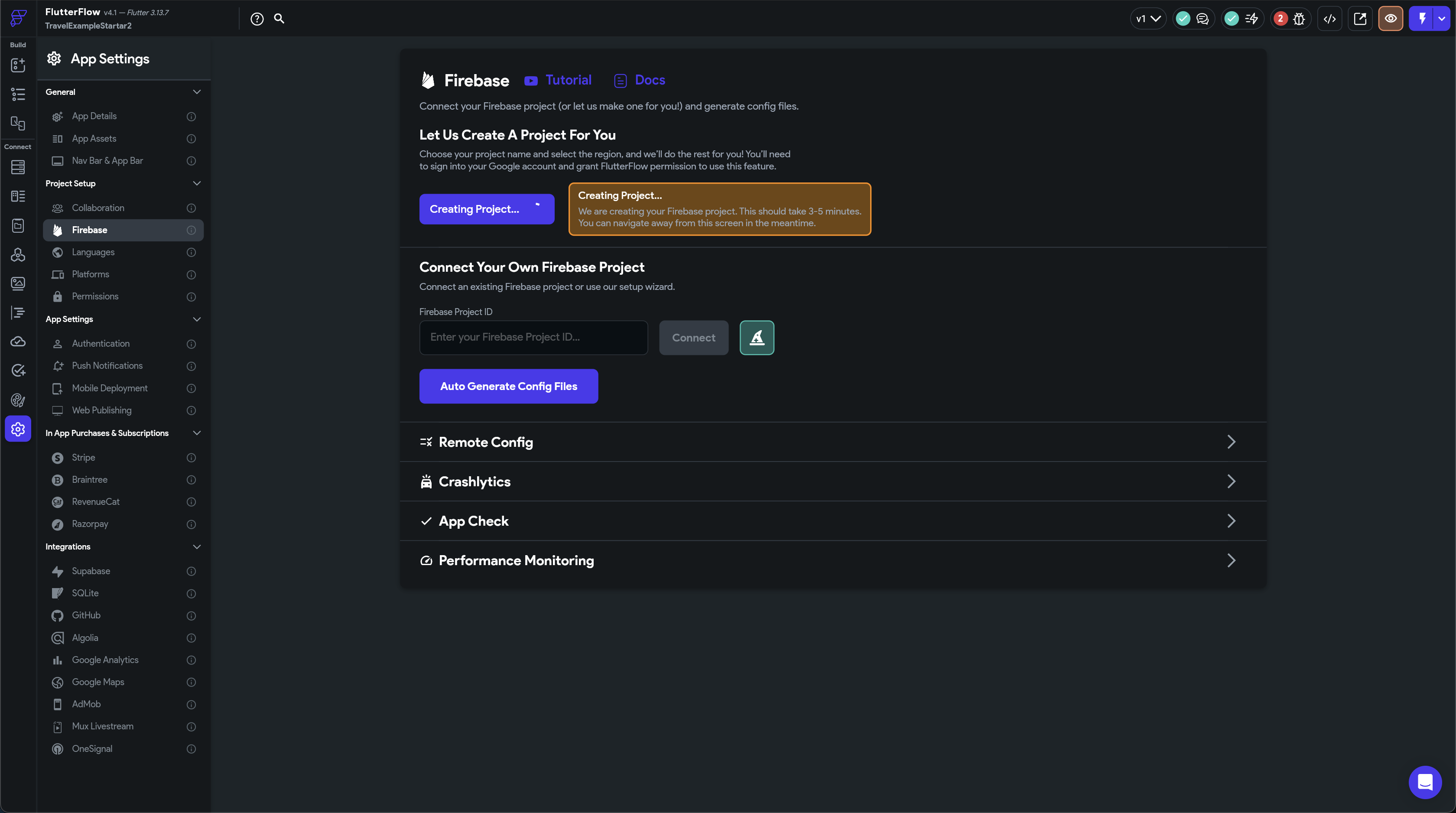
上記の手順を実行すると、プロジェクト作成されます。
以下の画面は、プロジェクト作成中の画面です。
説明文にある通り、Firebaseプロジェクト作成に3-5分かかりますので、待ちましょう。

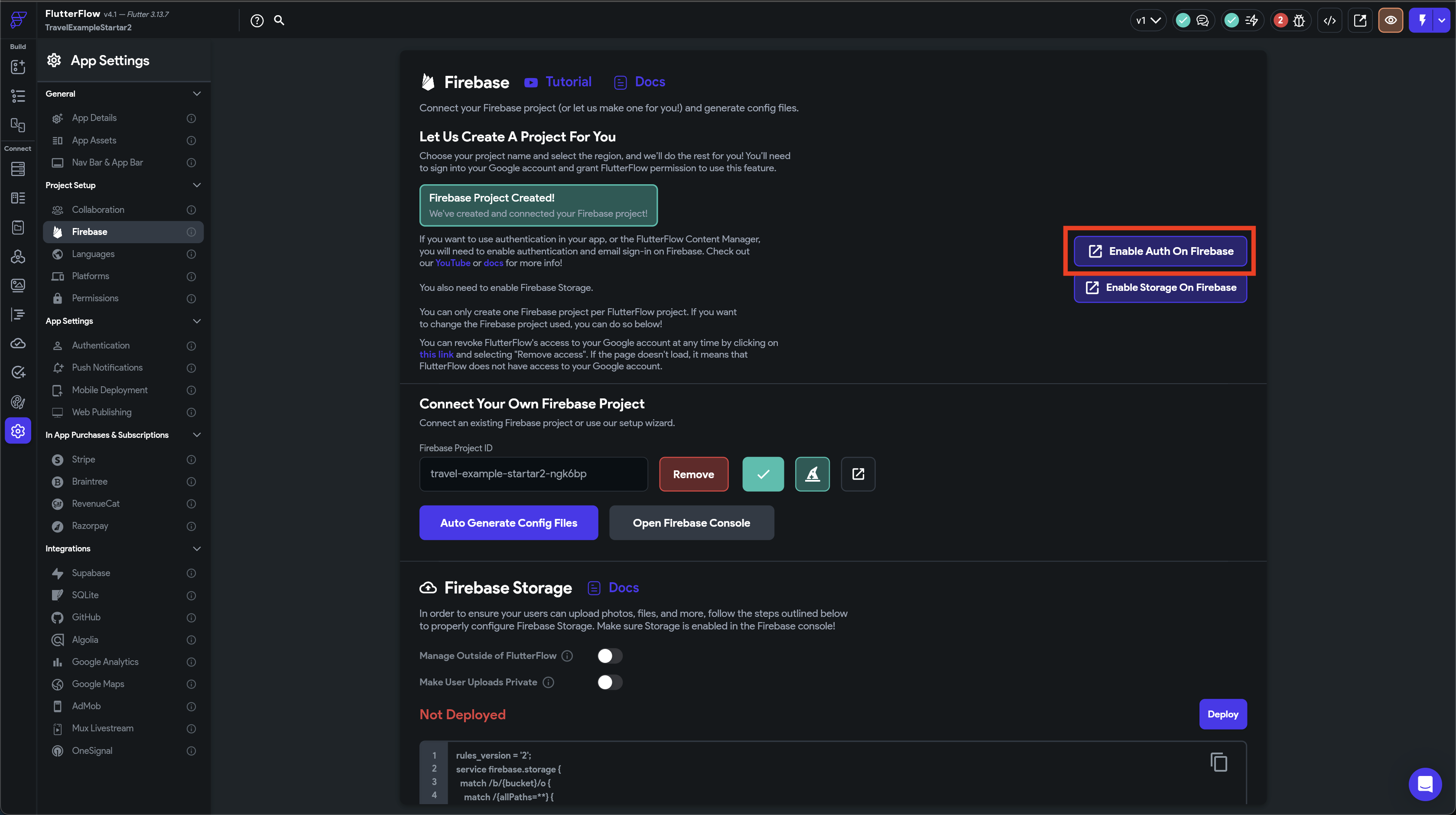
Firebaseプロジェクトが作成されました。
Firebase Authenticationを有効にする
次にFirebase Authenticationを有効にします。
Firebase Authenticationを有効にしなければ、FirestoreのCollectionにコンテンツ追加編集を行うFirebase Content Managerを使用できません。
Firebase Content Managerを使えるようにするため、Firebase Authentication で メール/パスワード サインインを有効にしましょう。
Enable Auth On Firebaseボタンをクリックし、Firebaseの画面を開きましょう。

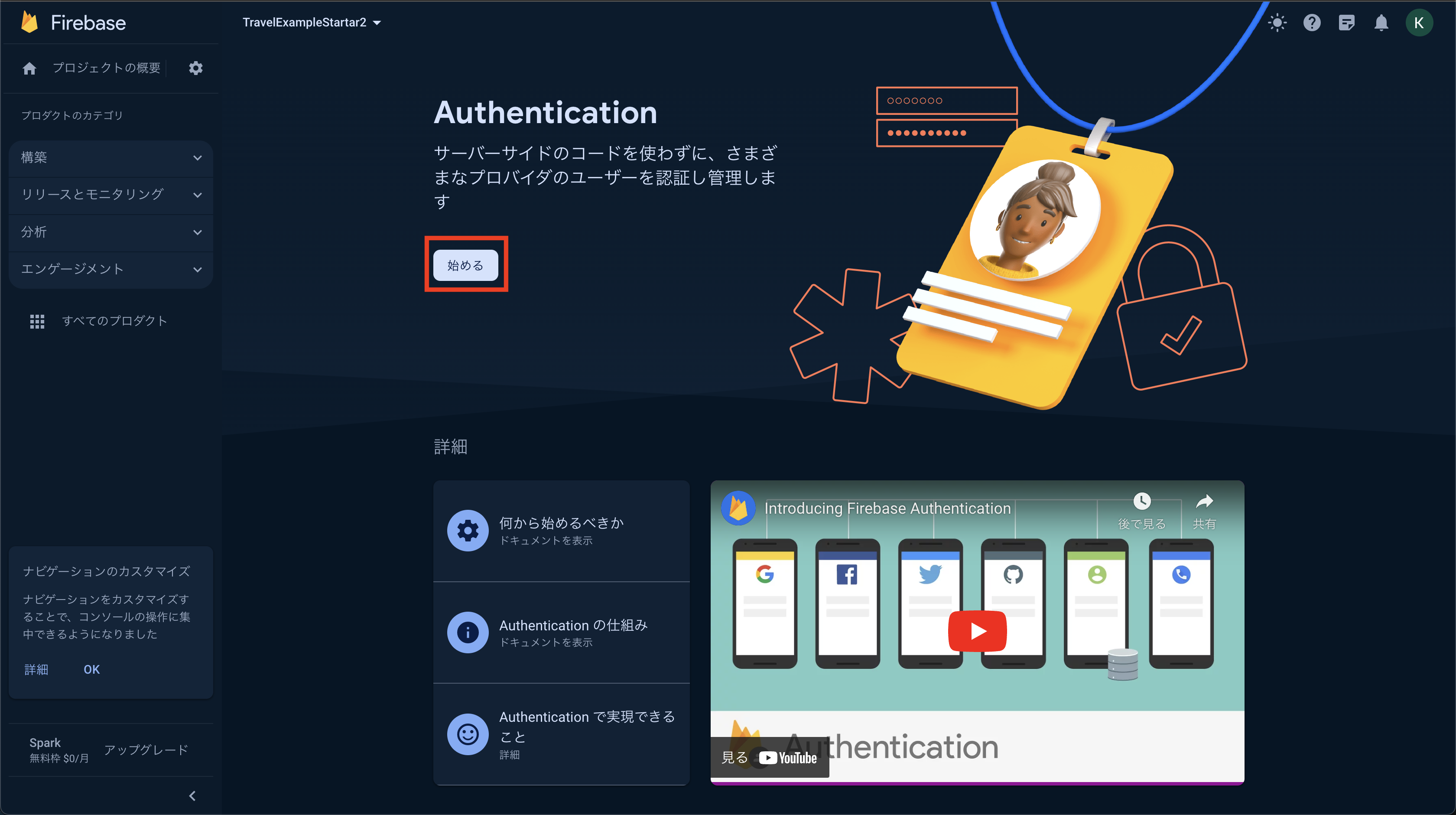
Firebase Authentication の画面が開かれます。
始めるボタンをクリックしてください。

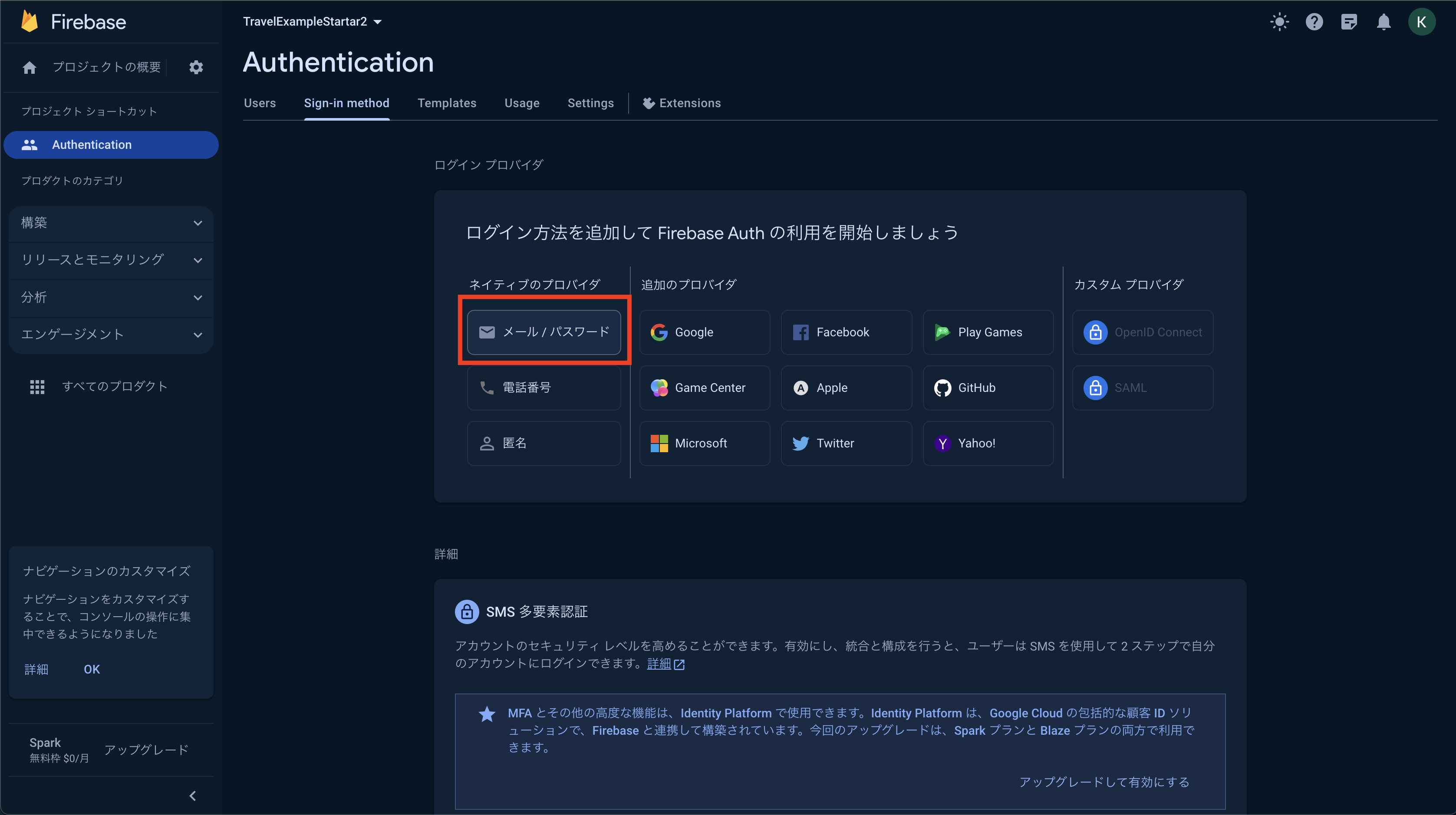
ログイン方法のタイプを選択してください。
ここでは、メール/パスワードを選択してください。

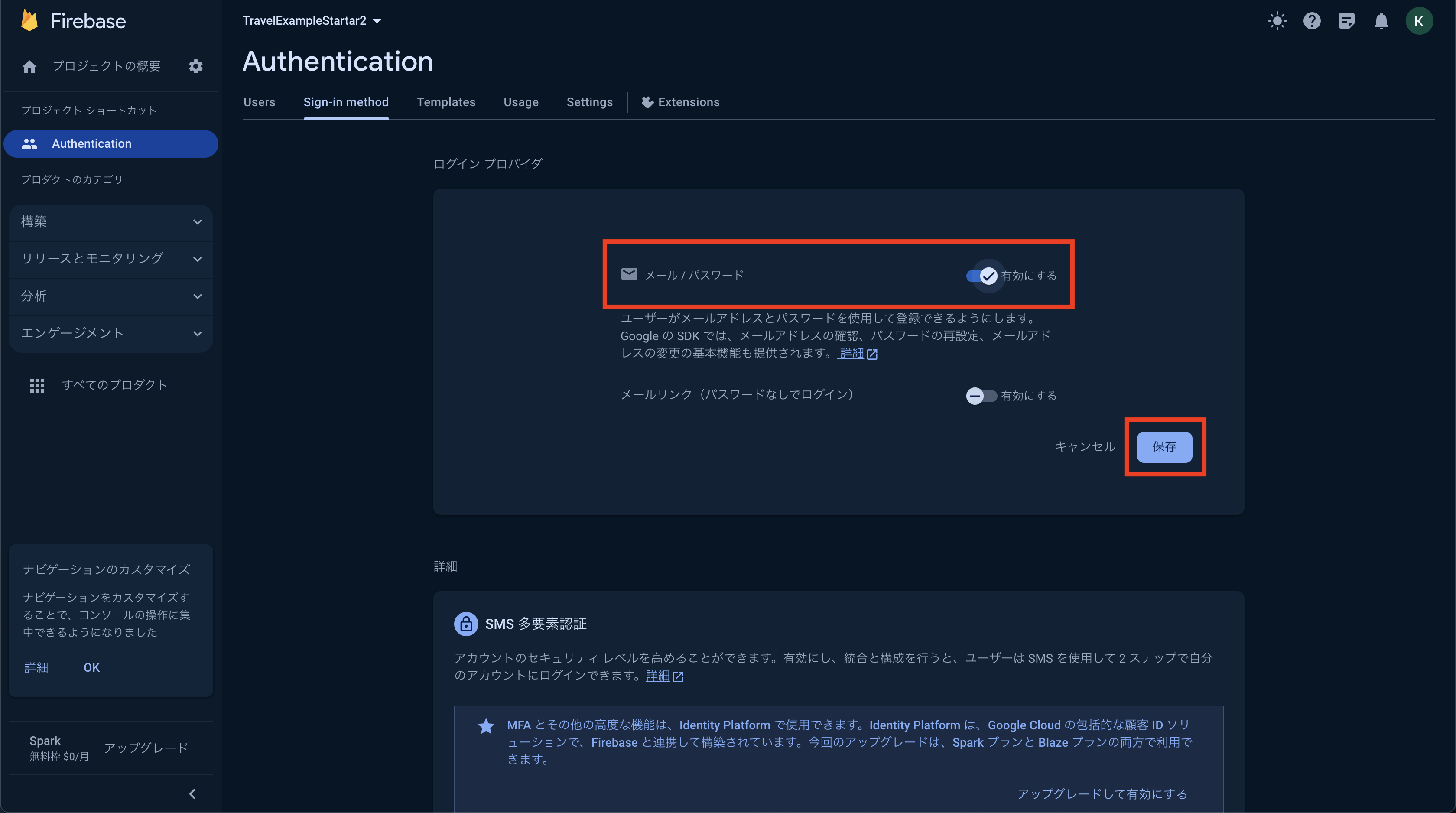
メール/パスワードのトグルボタンを有効にし、保存ボタンをクリックしてください。

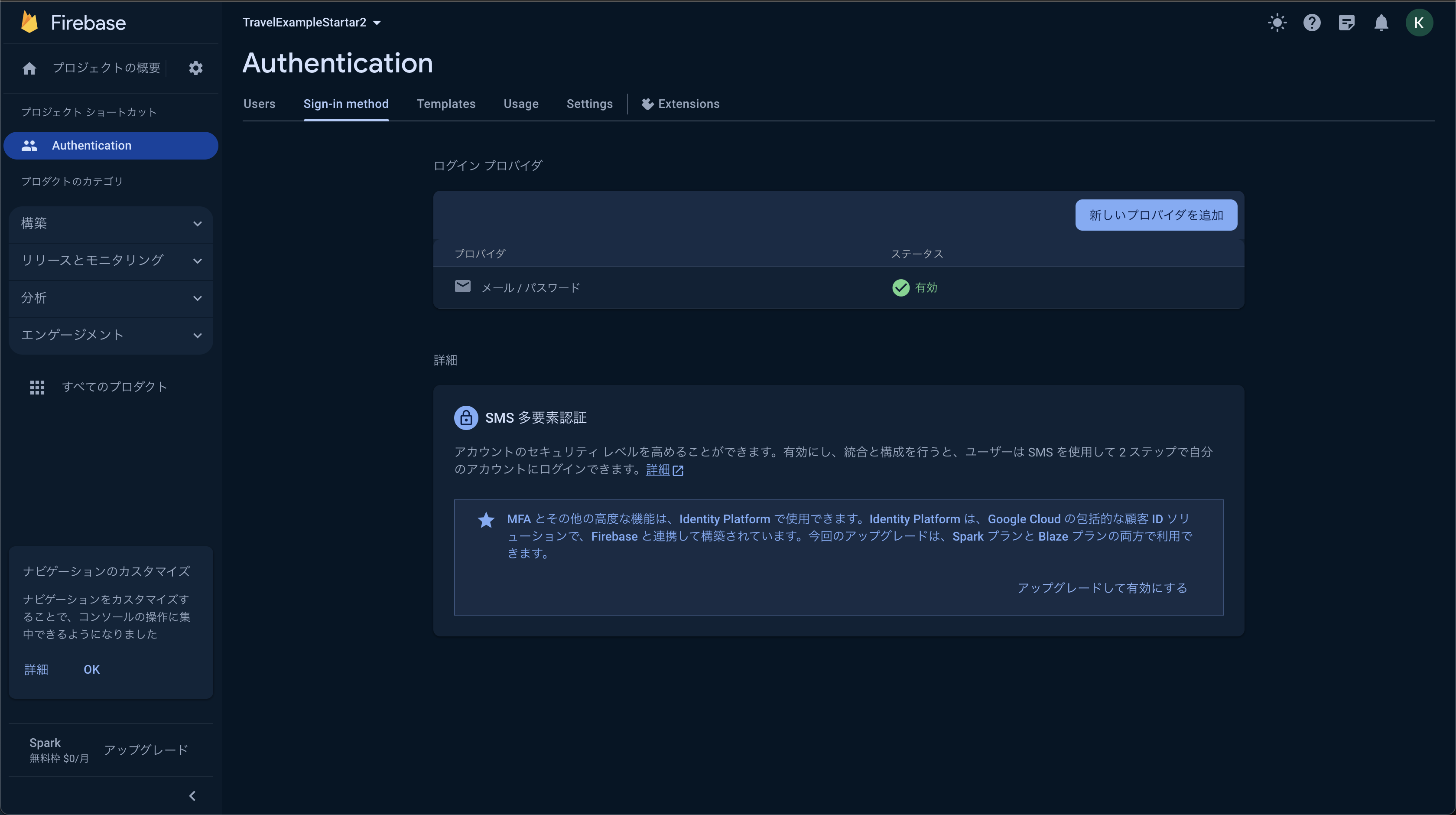
これでFirebase Authenticationの メール/パスワード 認証 が有効になりました。

設定ファイルの作成
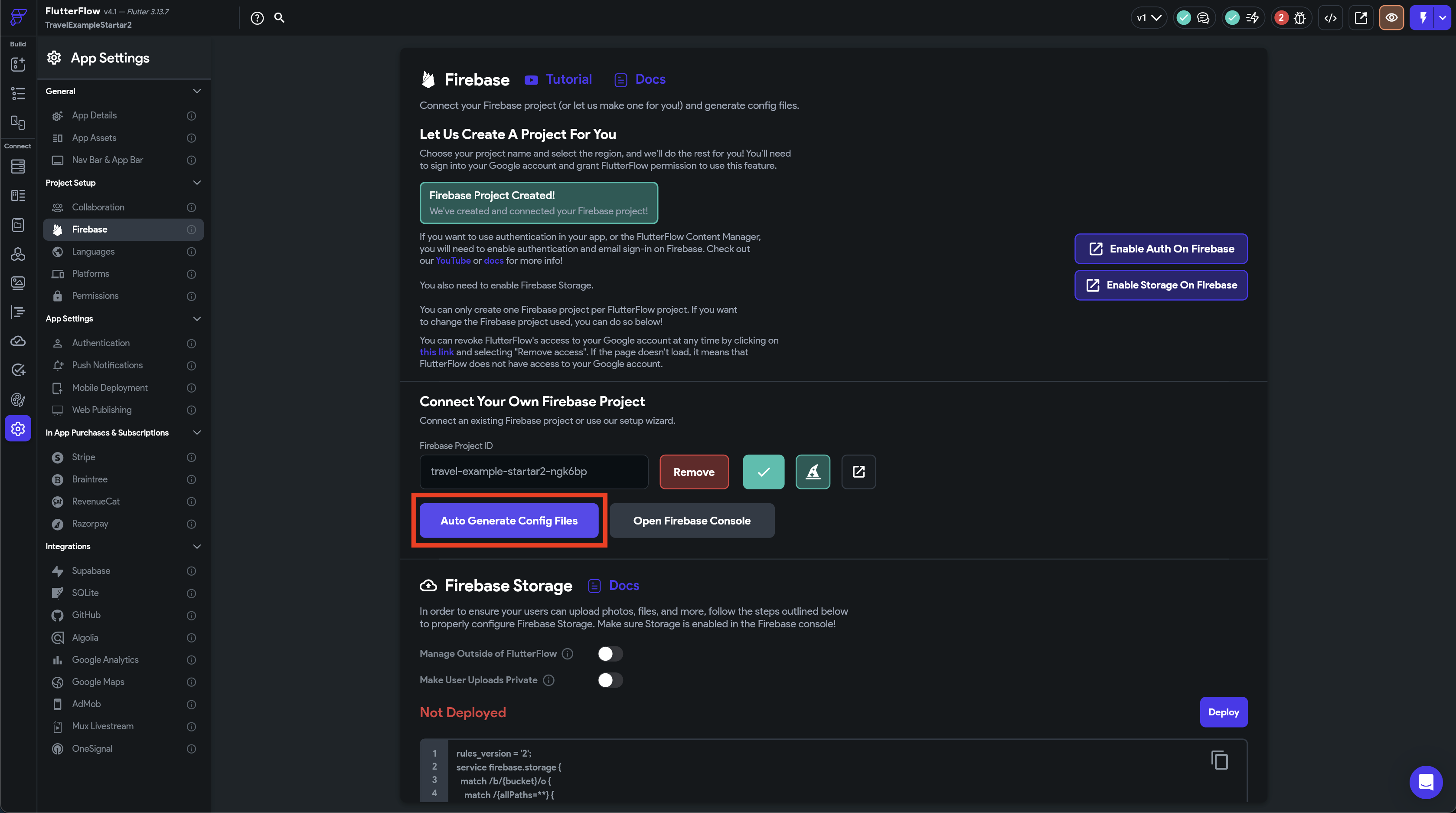
FlutterFlowの画面に戻りましょう。
次に、Auto Generate Config Filesボタンをクリックし、設定ファイルを作成しましょう。
設定ファイルは、Firebaseに接続する際に必要です。
設定ファイルには、FlutterFlowプロジェクトとFirebaseサービスを通信するための様々な設定やキーが含まれています。

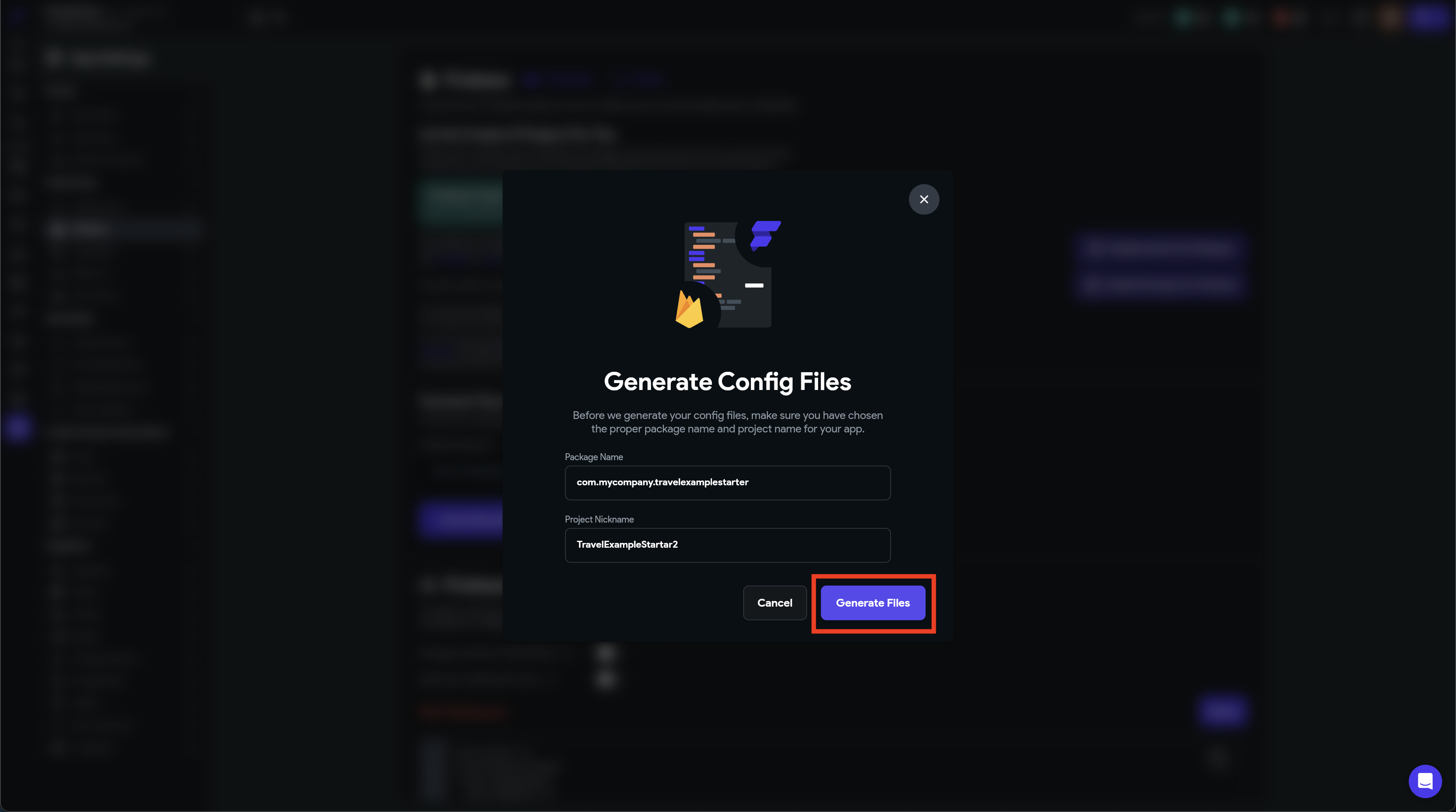
Generate Filesボタンをクリックします。

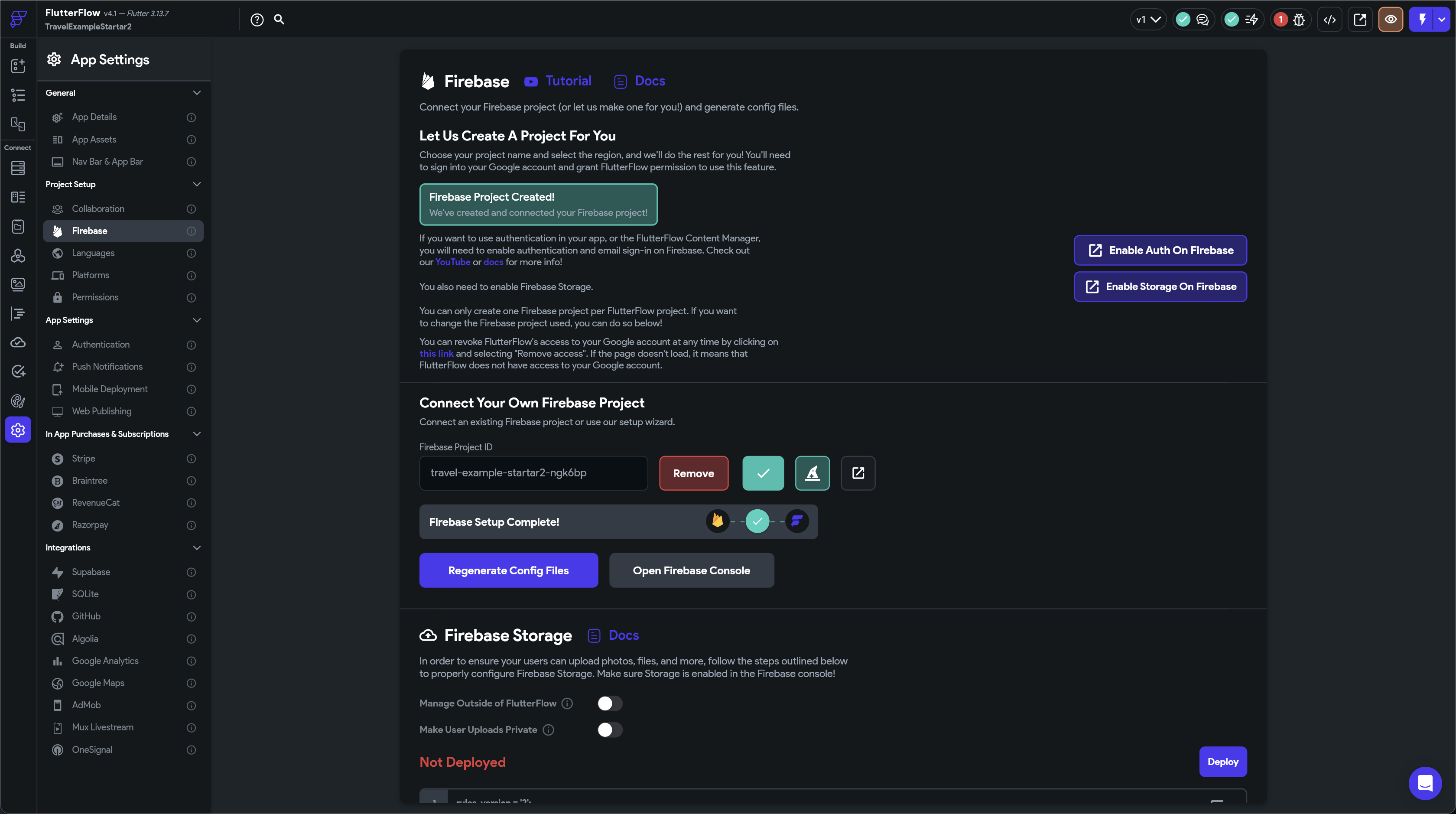
Firebase Setup Complete! と表示されました。
これで設定ファイルが生成され、FlutterFlowプロジェクトとFIrebaseが接続されました。

さいごに
今回は、FlutterFlowで作成した既存プロジェクトにFirebaseを接続する方法を紹介しました。
FlutterFlowのプロジェクト上からFirebaseのプロジェクト作成できたり、設定ファイルなどをデプロイできたり、Firebaseとの連携が非常に簡単にできたかと思います。
煩わしいDBとの接続がわずか数ステップで済み、非常に魅力的に感じました。
またFirebaseの機能を深掘りしたり、Firebaseの他にもSupabaseとも連携ができるのでSupabaseの記事も充実されていけたらと思います。









