はじめに
今回は、FlutterFlowでFirestoreにコレクションを作成する方法を紹介します。
Firestoreにコレクションを作成するには、先にFirebaseの接続が必要となります。
まだFirebaseに接続していない場合、以下の記事からFirebaseの接続を行ってください。
【FlutterFlow】既存のプロジェクトにFirebaseを接続する方法
Firestoreにコレクションを作成
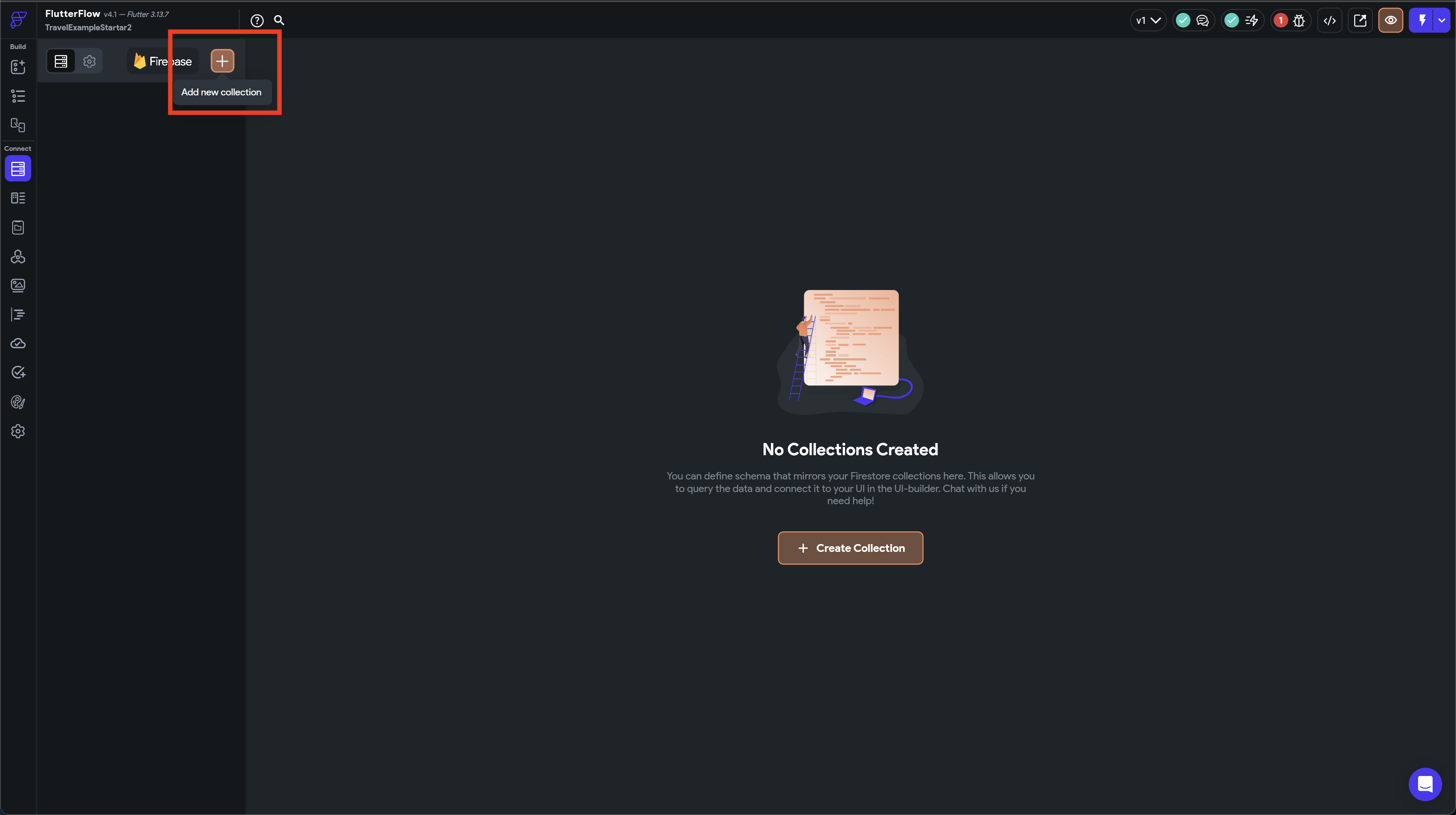
左ナビゲーションメニューからFirestoreを選択します。
Add new collectionボタンやCreate Collectionボタンをクリックし、Collectionを追加しましょう。
Collectionとは、ドキュメントのグループです。
Collectionは、データベースにおける「テーブル」と同様と認識すればわかりやすいです。
例えば、各ユーザーが保存されているのがUsersコレクションというイメージです。

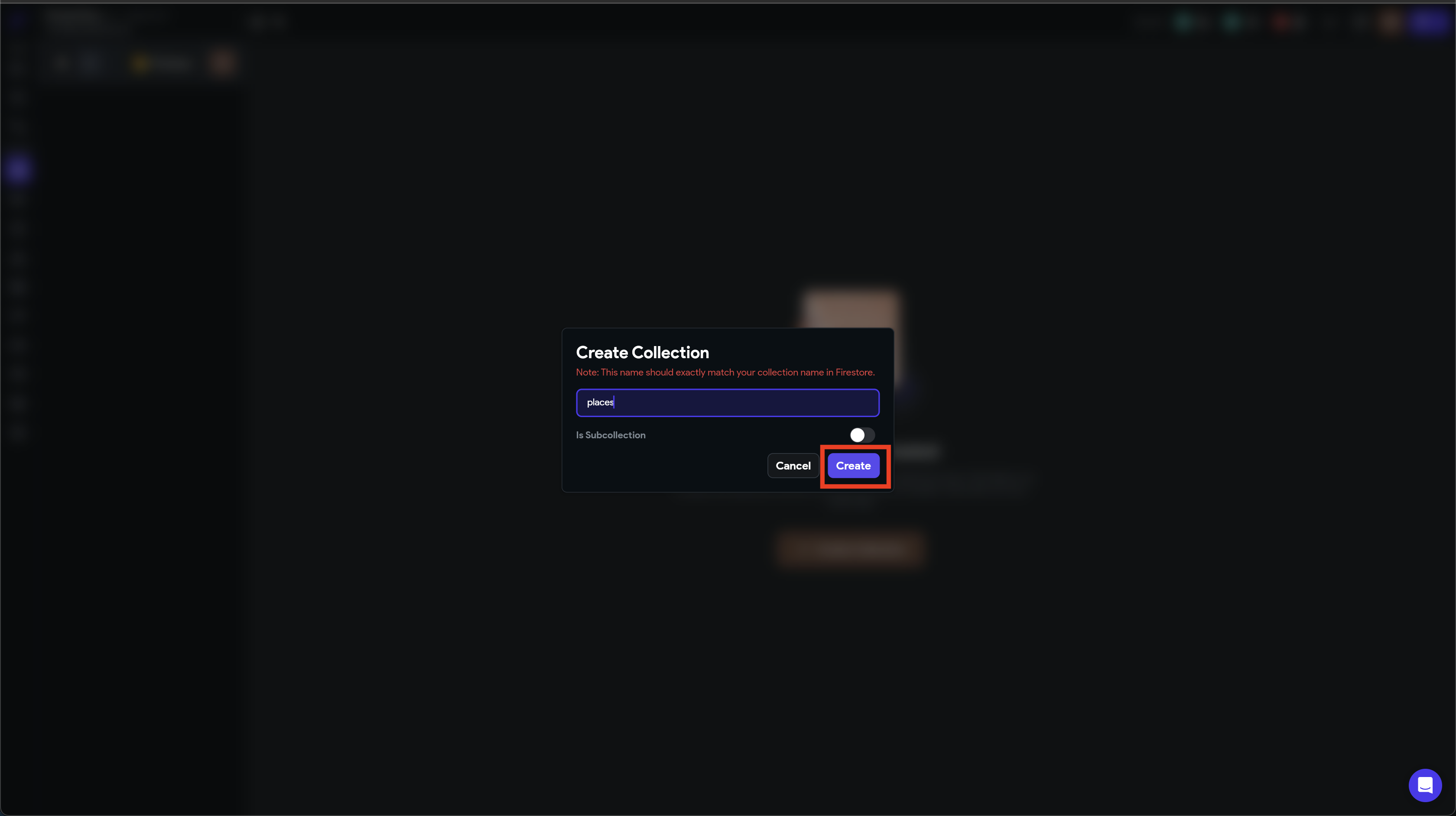
Collectionの名前をつけて、Createボタンで作成します。

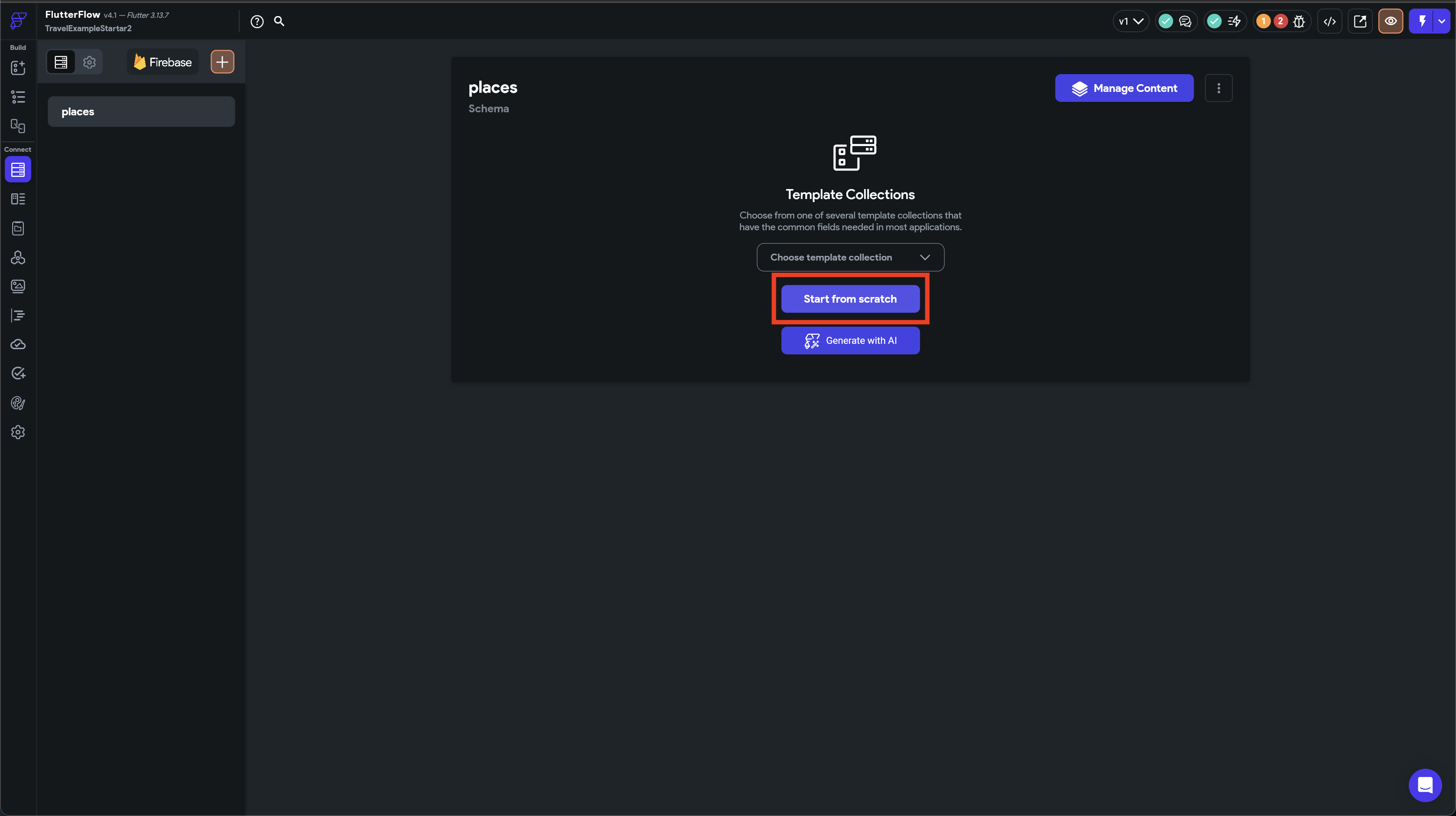
Collectionが作成されたら、Start from scratchボタンをクリックし、各Fieldを作成しましょう。
この他にも定番のテンプレートから作成したり、AIで自動生成することが可能です。

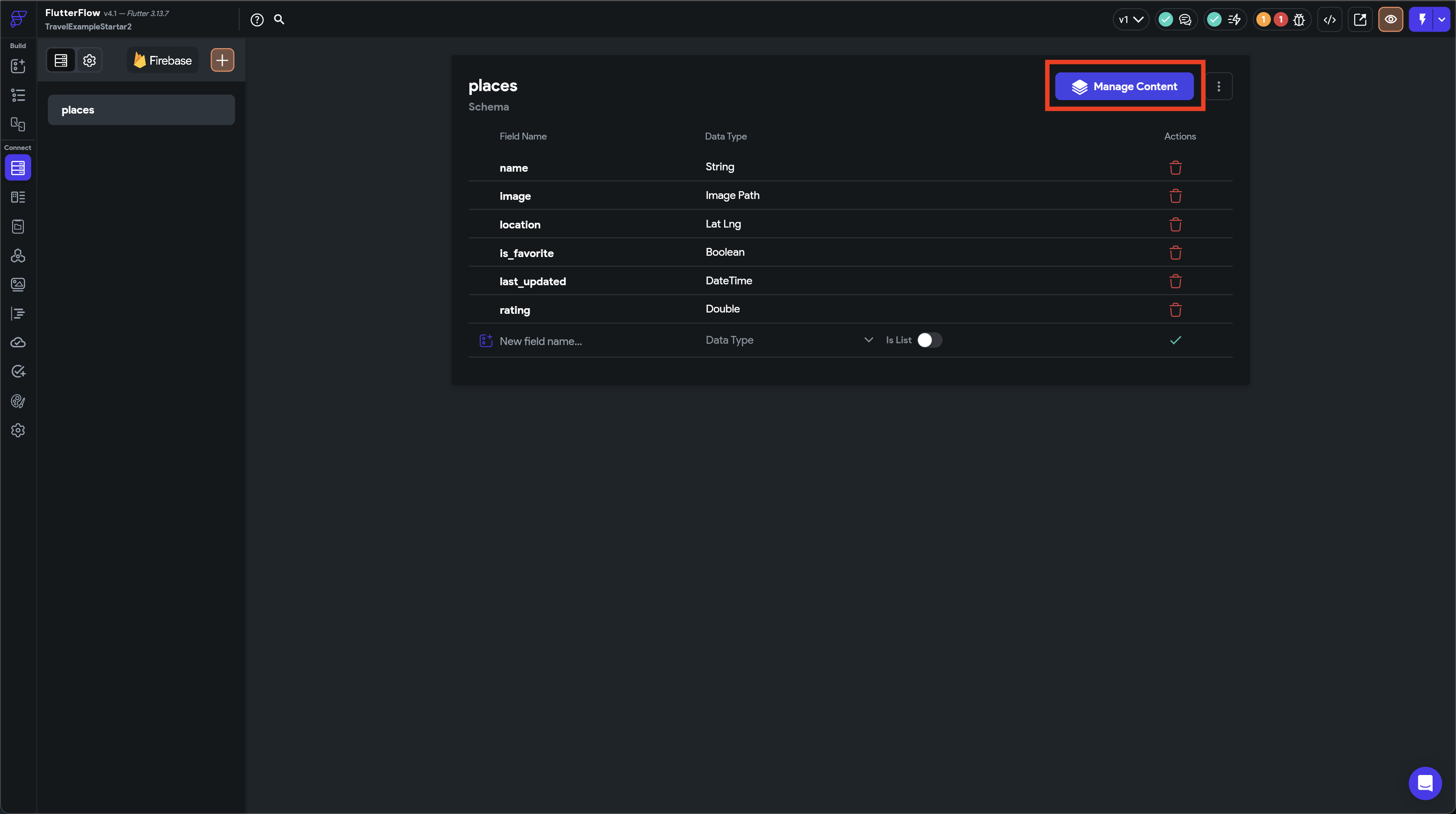
この例ではplacesコレクションのFieldを入力しています。
フィールド名とData Typeを選択し、チェックマークで押して、変更を確定します。
配列のフィールドにしたい場合、is Listを有効にしてください。

フィールドの編集が完了しました。
コンテンツを追加
Manage Contentボタンを押して、Firebase Content Manager画面に移動し、コンテンツを追加を行いましょう。
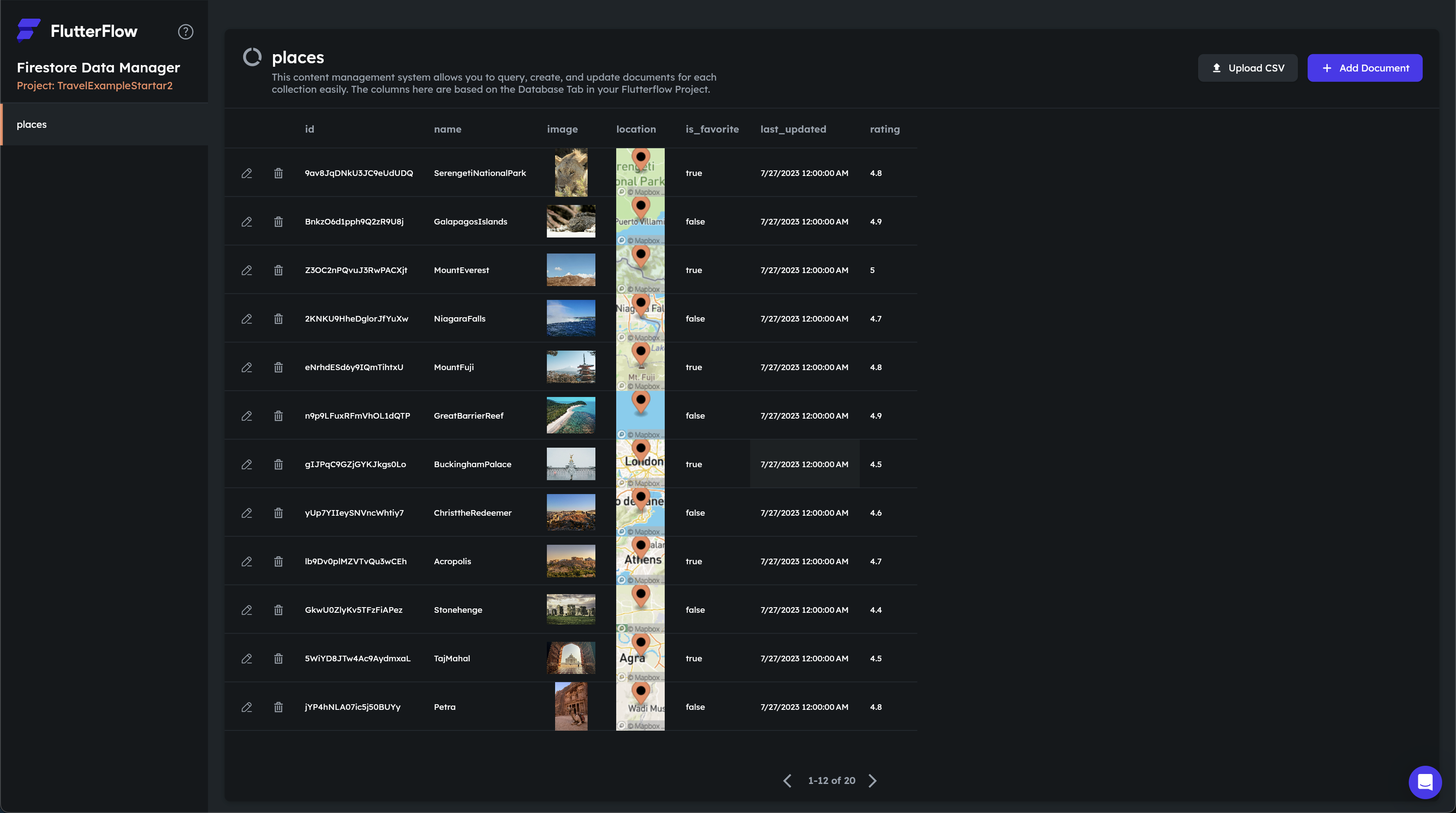
Firebase Content Managerでは、コンテンツの参照、追加、編集、削除などが行なえます。

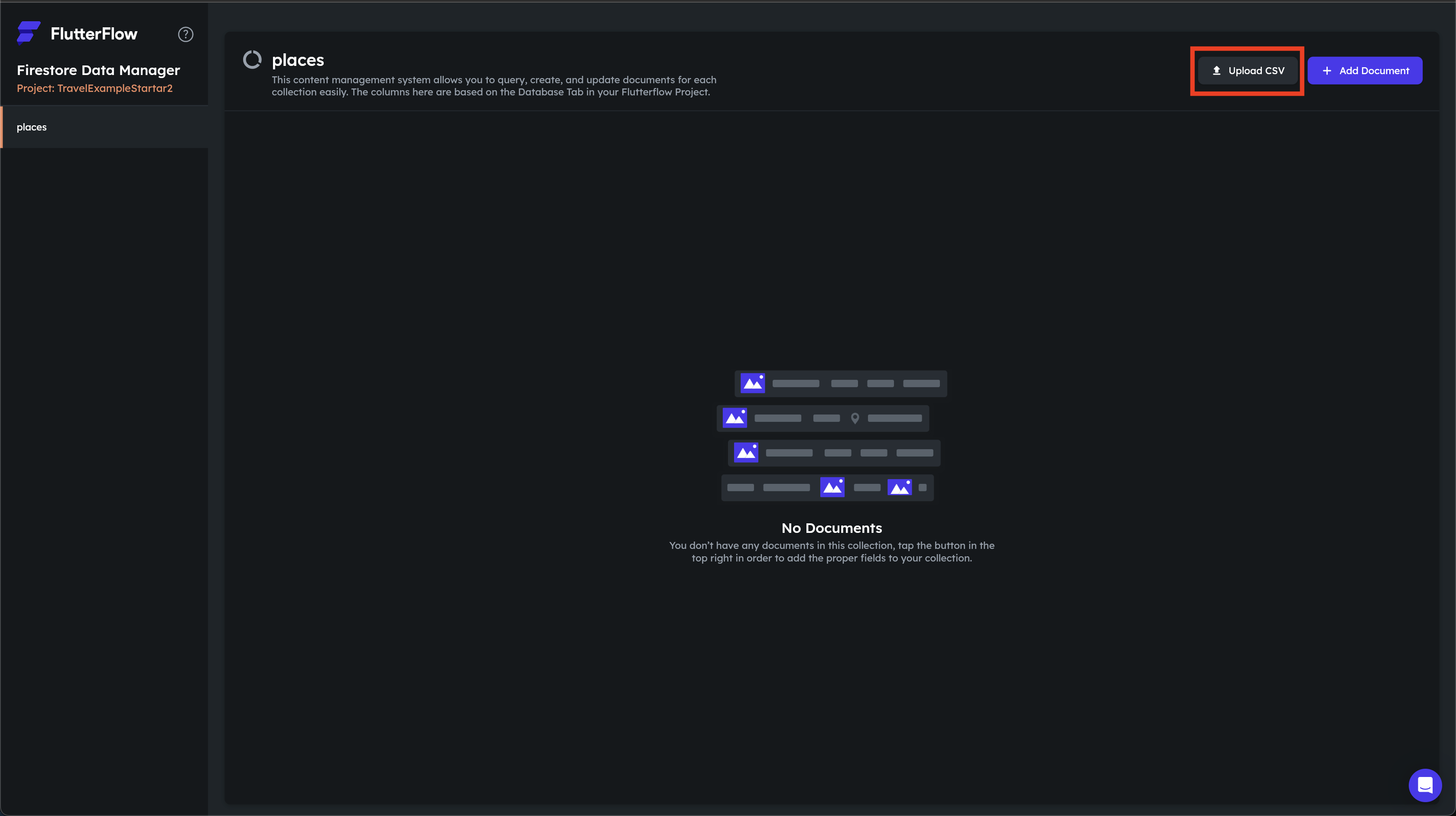
Firebase Content Manager画面が別タブで開きました。
今回はUpload CSVボタンをクリックし、CSVファイルからコンテンツを一括追加しましょう。
手動でコンテンツを追加する場合、Add Documentボタンからコンテンツ追加ができます。

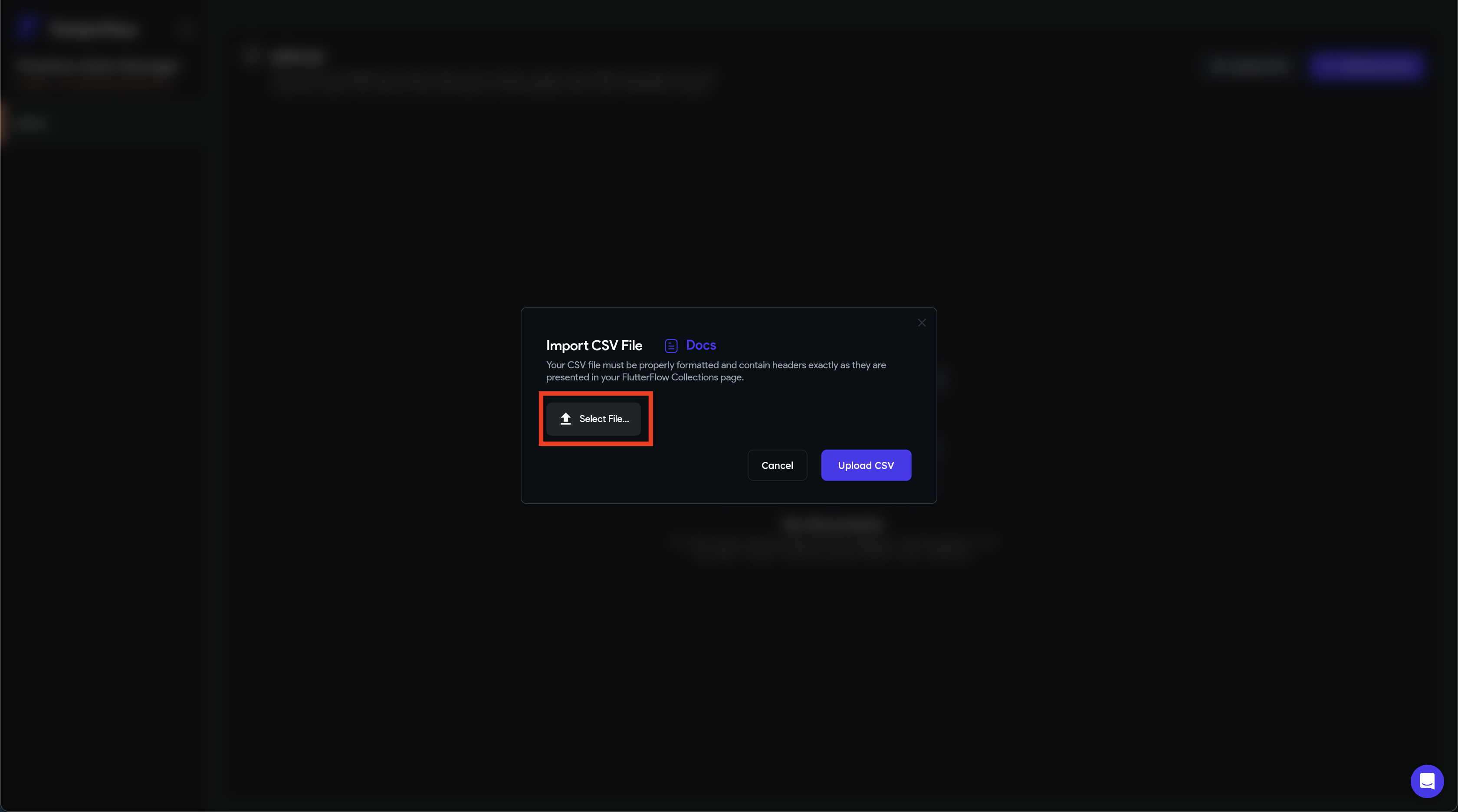
Select Fileボタンをクリックし、CSVファイルを選択します。
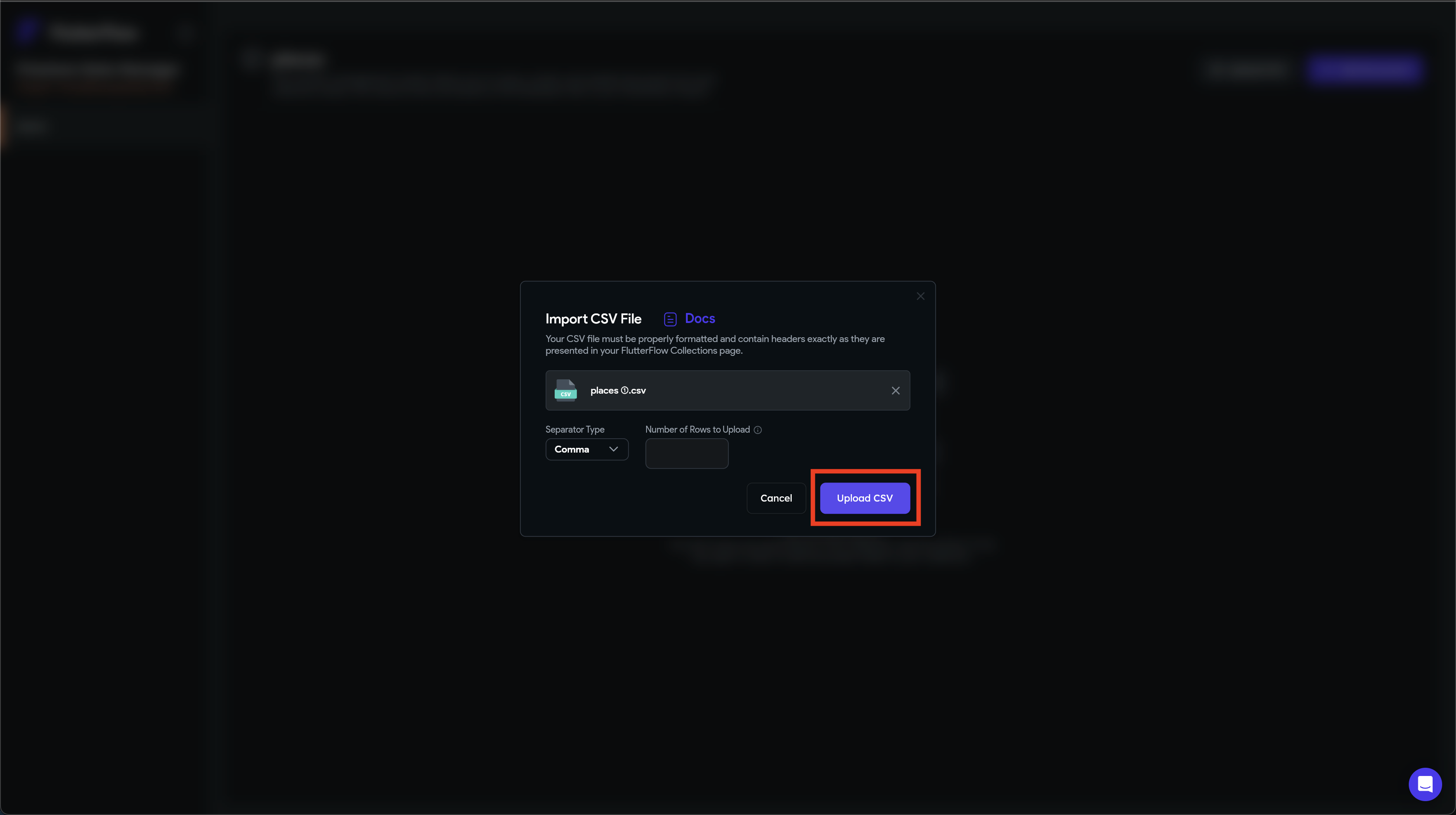
今回は、あらかじめダウンロードした、places.csvを選択します。

Upload CSVボタンをクリックします。

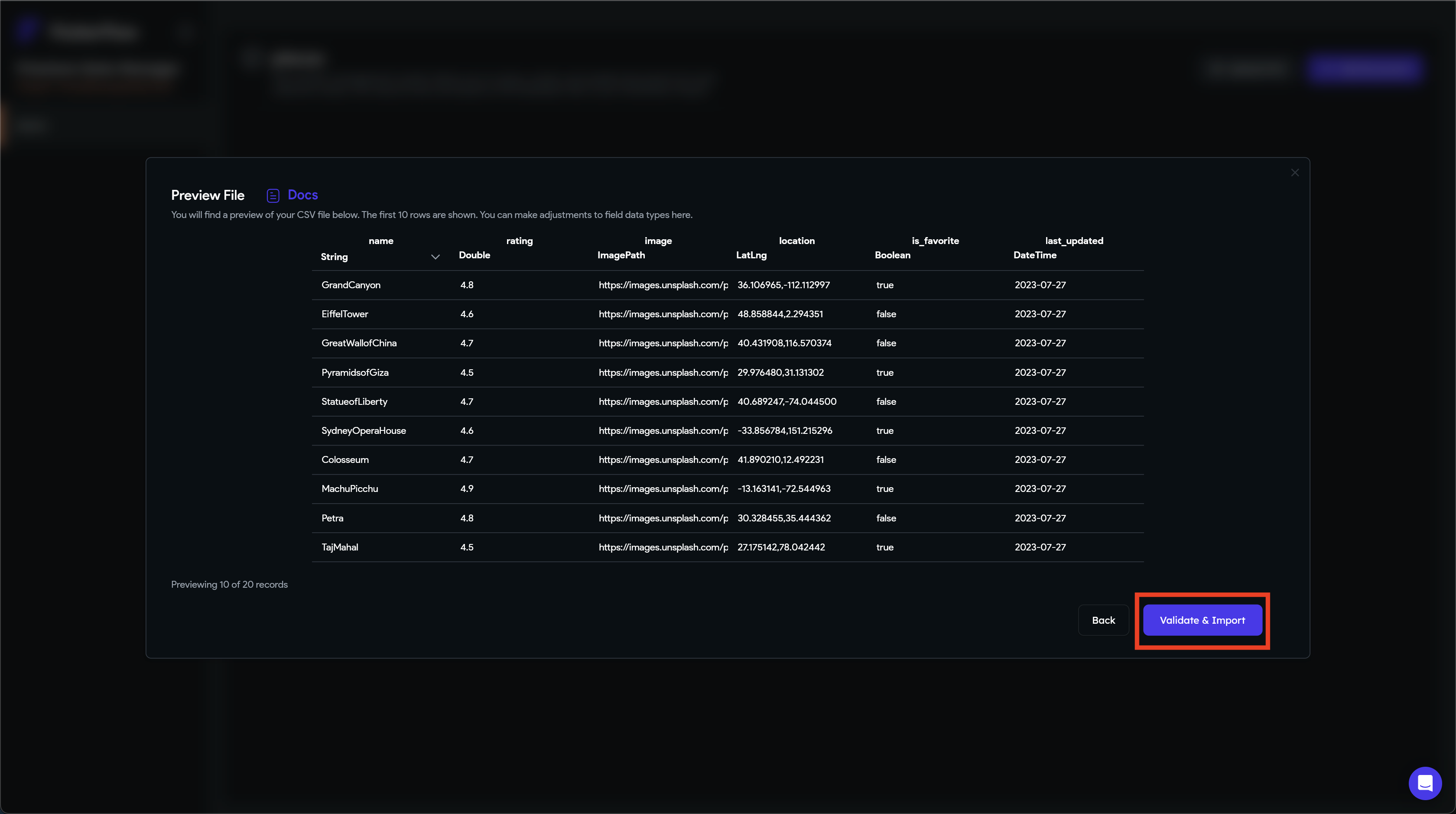
コンテンツに問題がなければ、Validate & Importボタンをクリックし、コンテンツをインポートします。

コンテンツのインポートが完了しました。

Firestore Rulesの設定
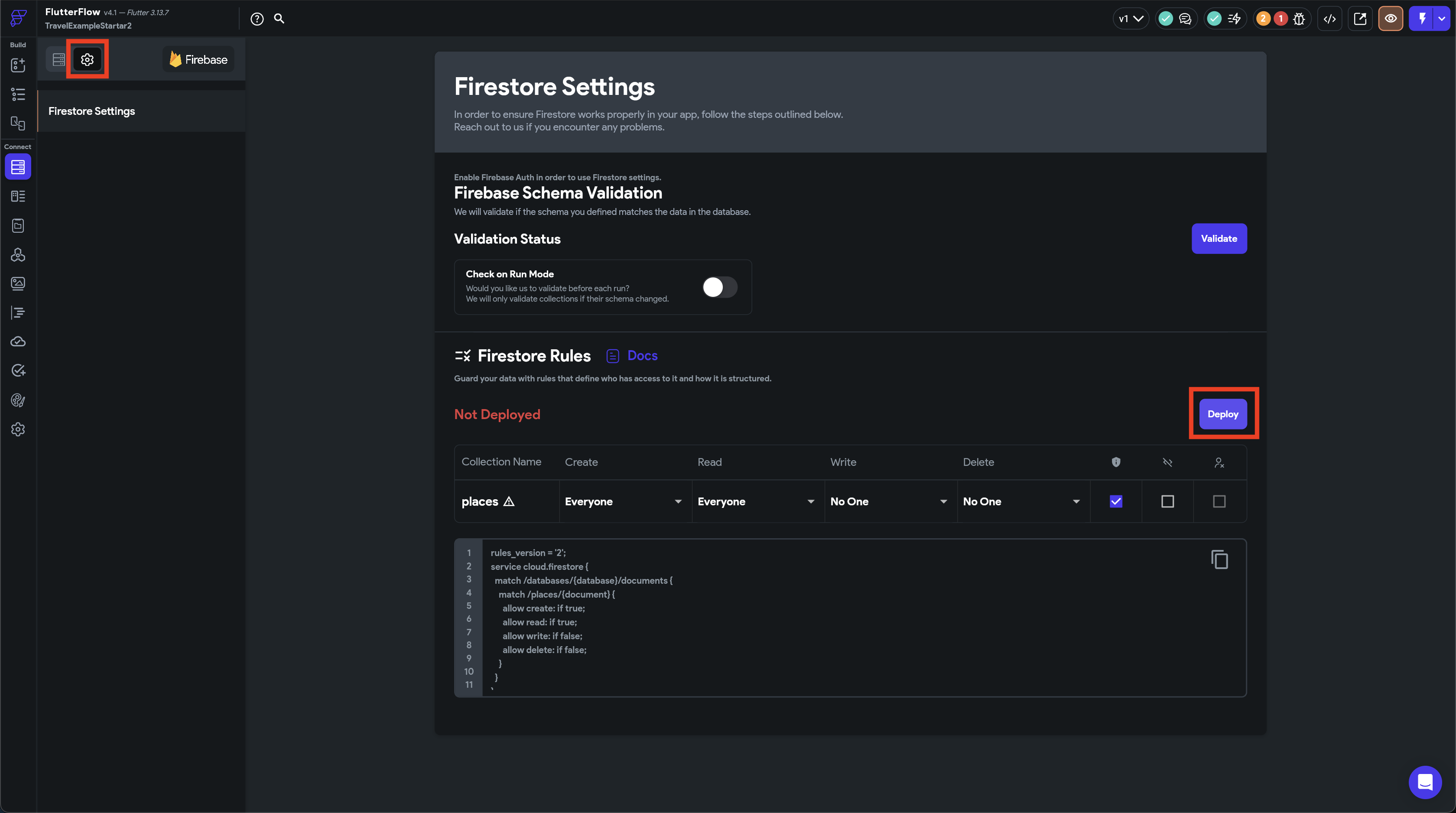
次にFlutterFlowのプロジェクト画面に戻り、Firestore Settingsタブを選択します。
Firestore RulesのDeployボタンを押して、Rulesをデプロイしてください。
Firestore Rulesは、Firebaseのデータを保護するための機能です。
許可されたユーザーのみが特定のデータにアクセスできるように制限をかけることができます。
制限に関する詳細な設定については以下の記事を参考にしてください。

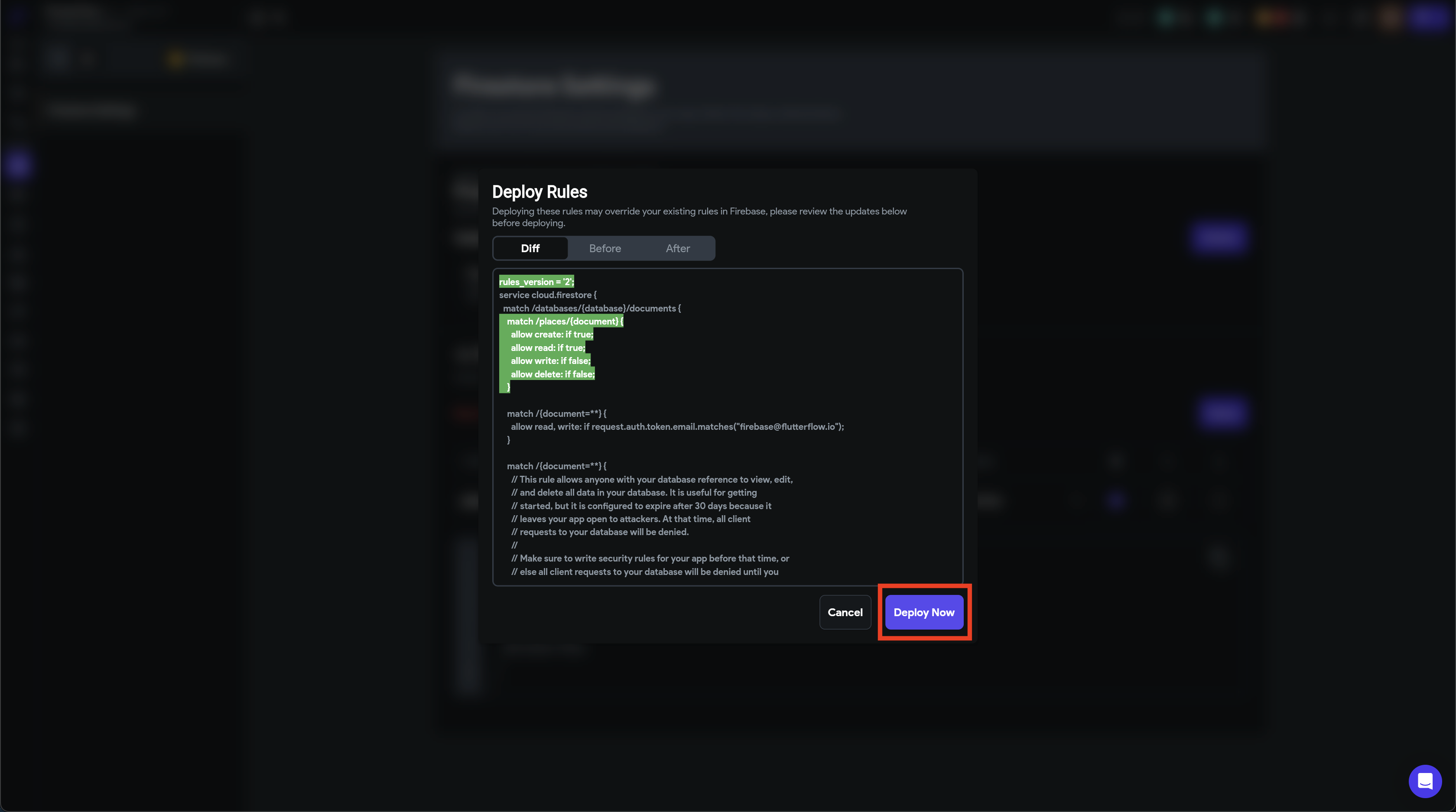
Deploy Nowボタンをクリックし、デプロイしましょう。

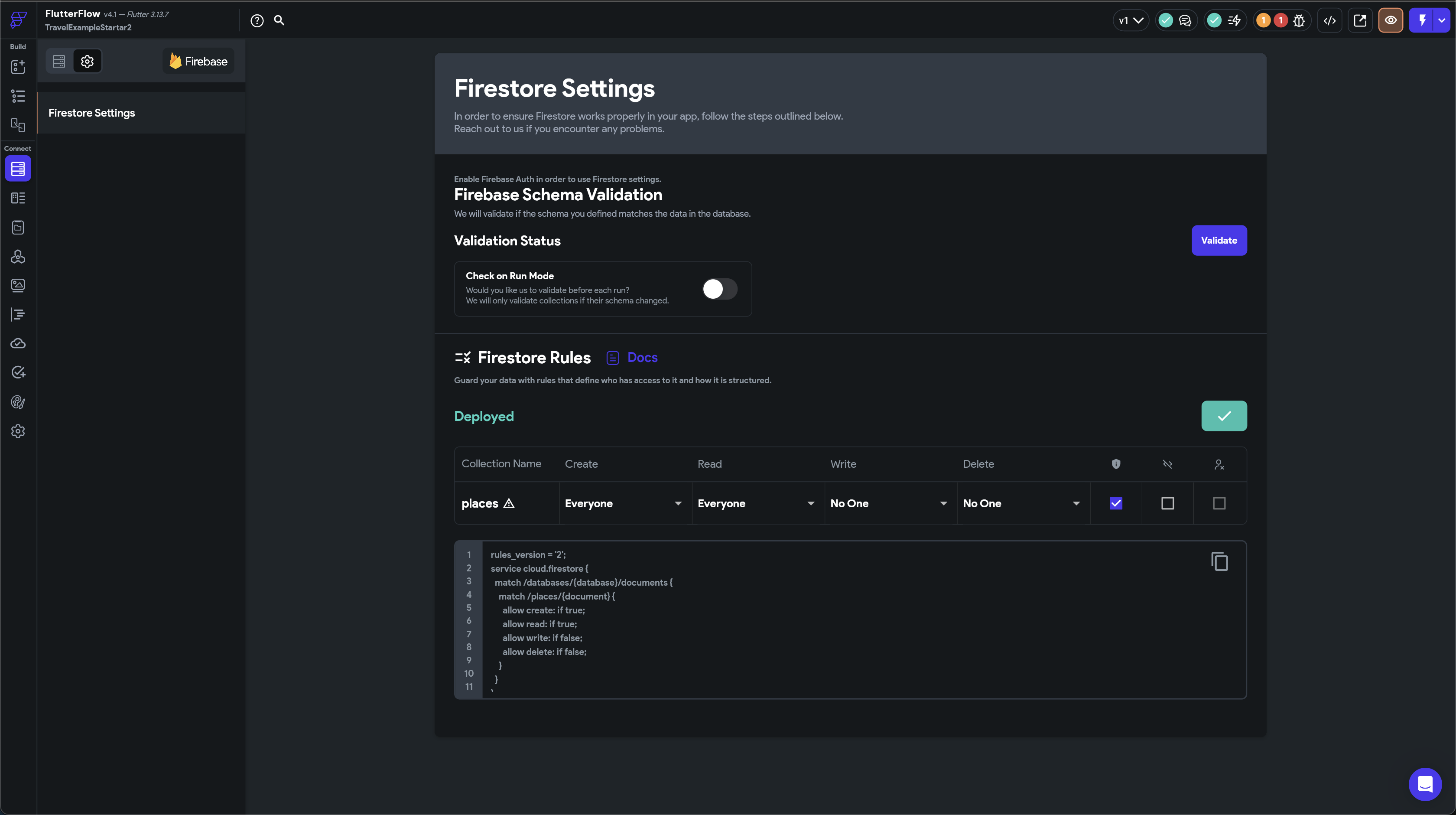
デプロイが完了しました。

さいごに
今回は、FlutterFlowでFirestoreにコレクションを作成する方法を紹介しました。









